# 5. Design Plan and Recipes
# Objective
In this section we will be creating landing page for Pricing and define our Plans as following.
- Silver Plan $9.99/month
- In this plan we'll offer all content management features, forms, workflow, templates with Comingsoon theme but without import/export.
- Gold Plan $29.99/month
- In this plan we'll offer all content management features with Blog theme, import/export, seo, facebook and google authentication
- Platinum Plan $59.00/month
- In this plan we'll offer all content management features with Agency theme, import/export, seo, Facebook, Google, Twitter, Microsoft authentication and extra protection with 2FA.
Our prospective tenant can select one of this plan during tenant signup.
Additionally we will creating following recipes related to each plan that will execute and setup the tenant site.
- silver.recipe.json
- gold.recipe.json
- platinum.recipe.json
# Create Pricing Page
Let's design the landing page for Pricing.
- Using the left navigate menu go to
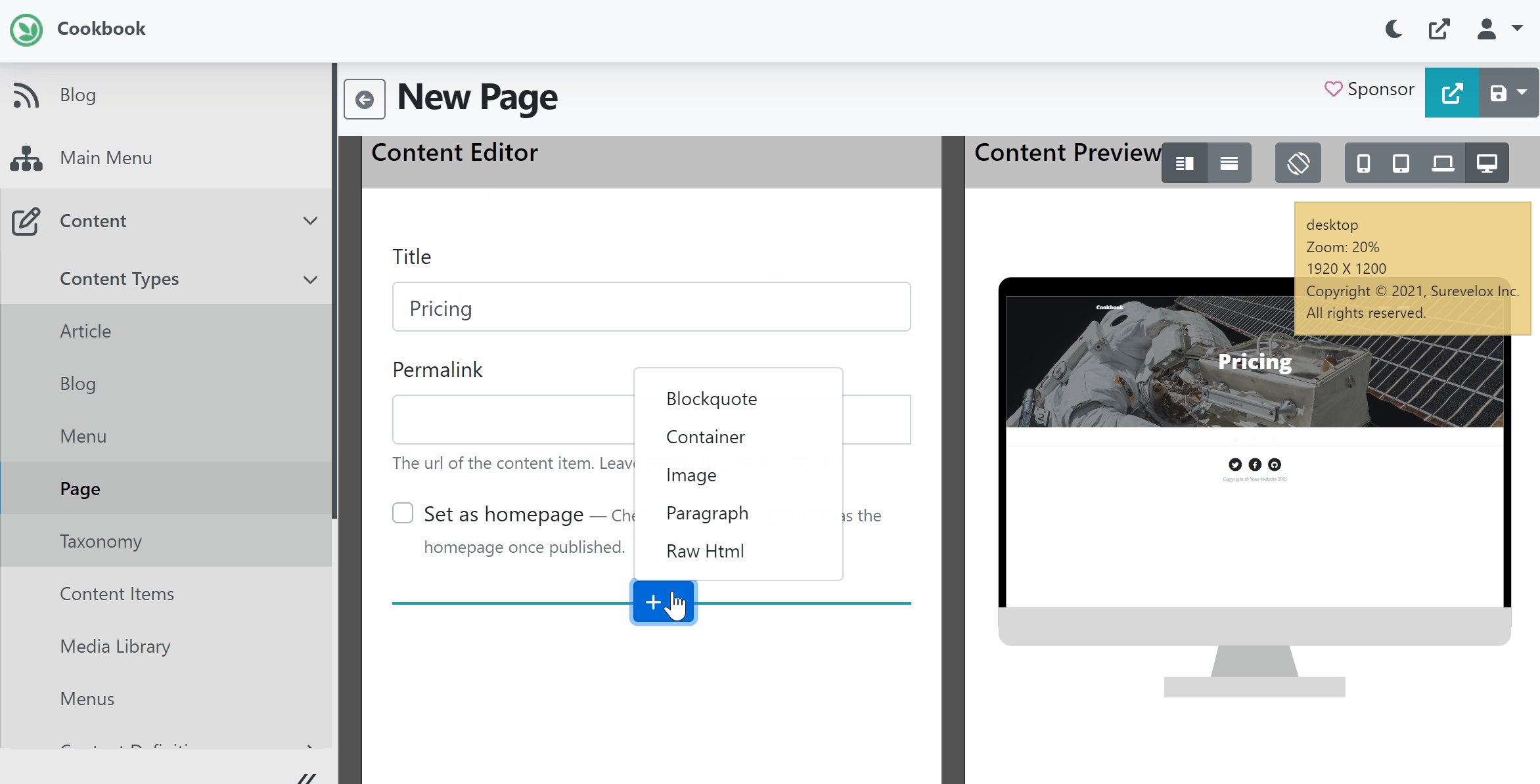
Content > Page. OnContentlist page click onNew Pagebutton to create new Page. - Enter the Title
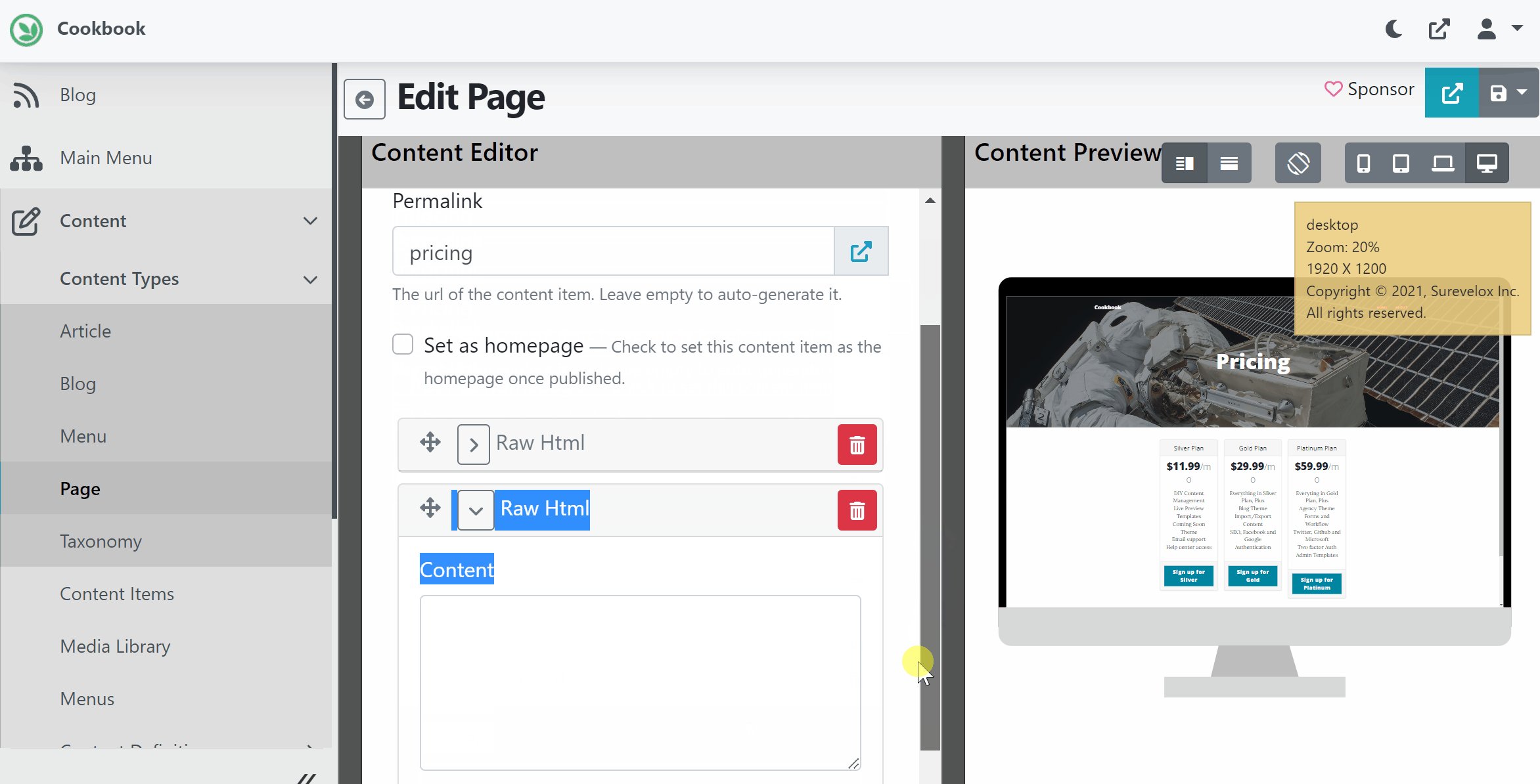
Pricingand click onAdd Widgetand addRaw Htmlwidget. - In
Raw Htmladd following html.
<div class="row row-cols-1 row-cols-md-3 mb-3 text-center">
<!-- silver plan here -->
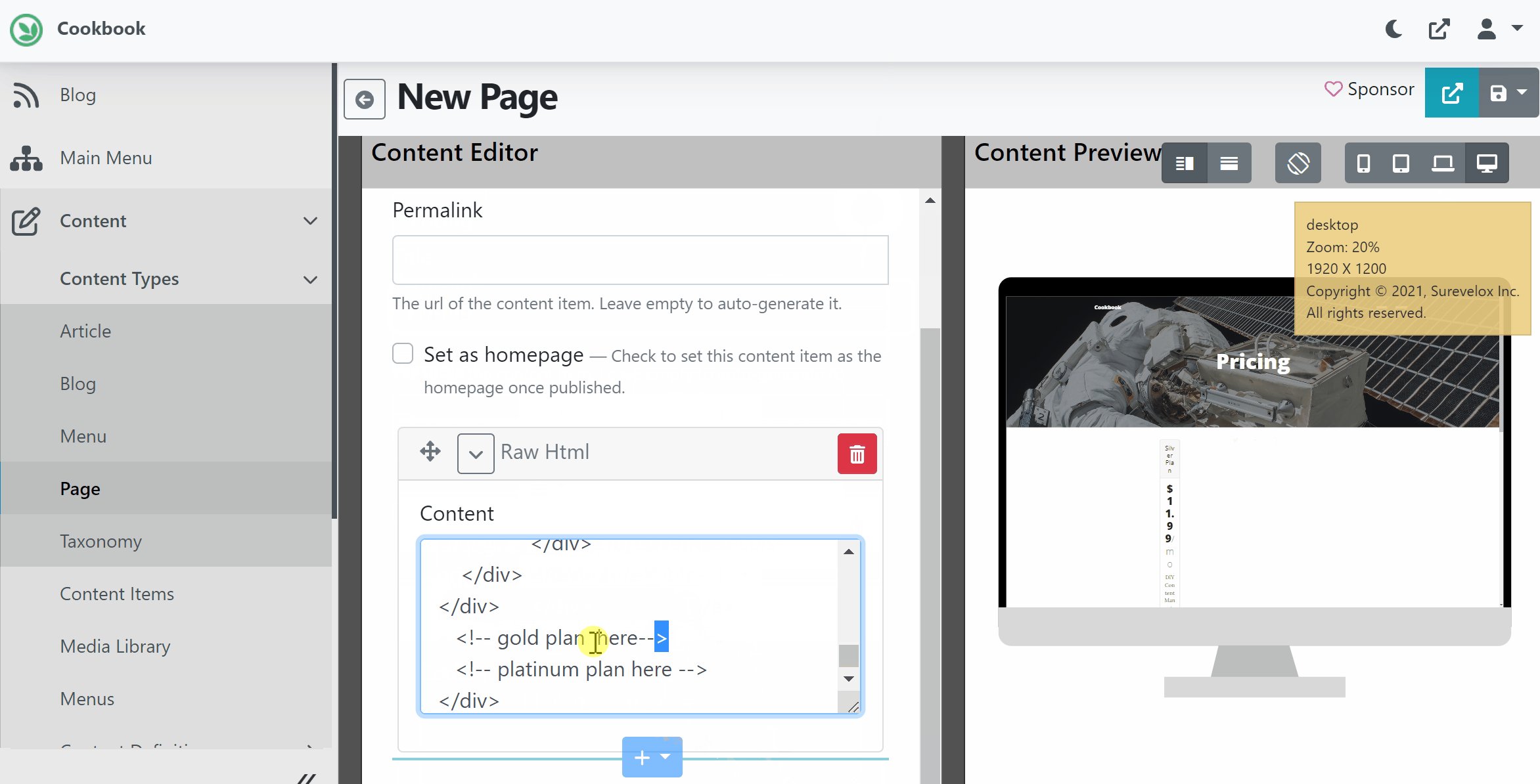
<!-- gold plan here-->
<!-- platinum plan here -->
</div>
2
3
4
5
- Now, lets create html for Silver plan. In
Raw Htmlcontent replace<!-- silver plan here -->with following html
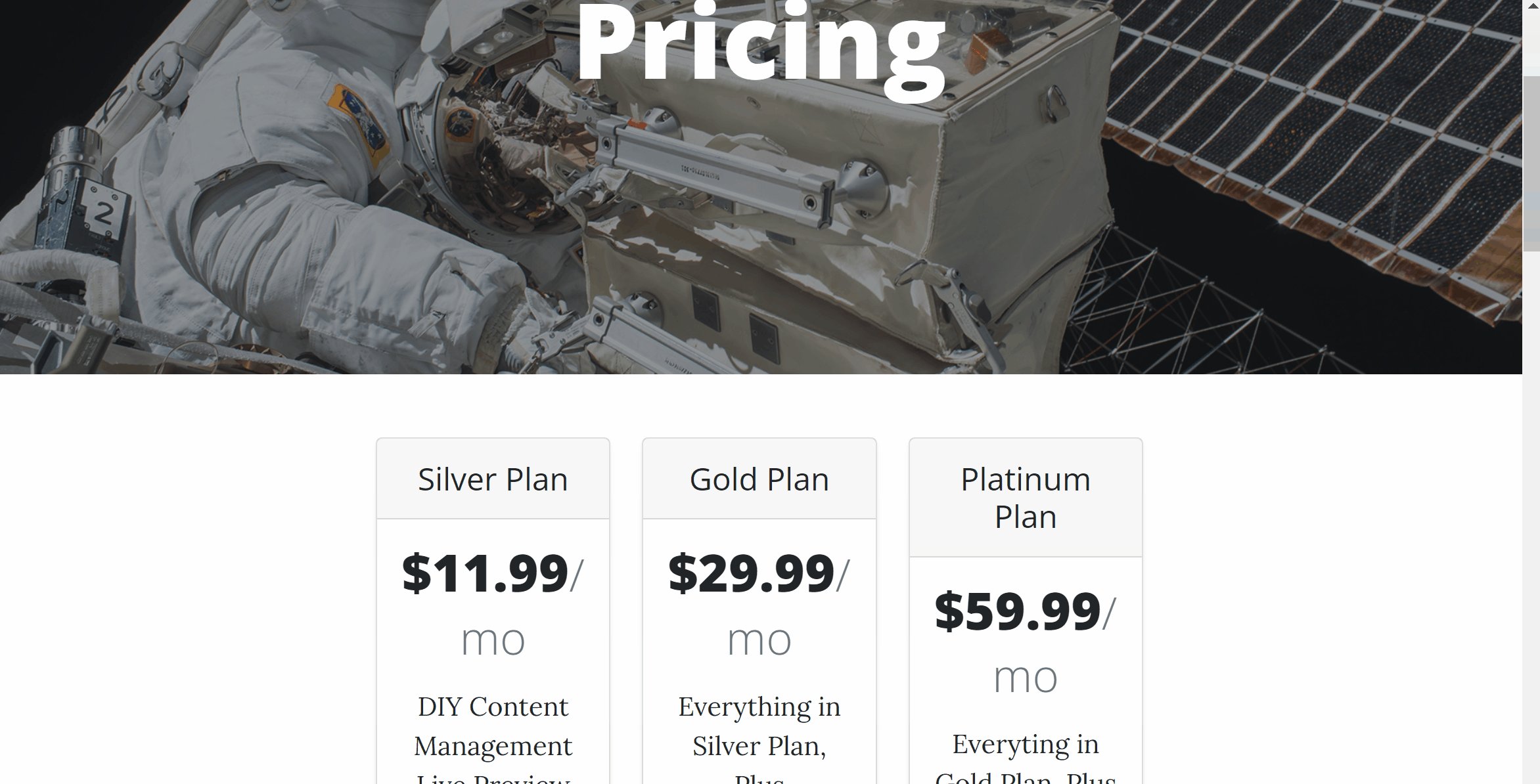
Silver Plan
$11.99/mo
- DIY Content Management
- Live Preview
- Templates
- Coming Soon Theme
- Email support
- Help center access
<div class="col"> <div class="card mb-4 rounded-3 shadow-sm"> <div class="card-header py-3"> <h4 class="my-0 fw-normal">Silver Plan</h4> </div> <div class="card-body h-100"> <h1 class="card-title pricing-card-title"> <span class="monthly">$11.99<small class="text-muted fw-light">/mo</small></span> </h1> <ul class="list-unstyled mt-3 mb-4"> <li>DIY Content Management</li> <li>Live Preview</li> <li>Templates</li> <li>Coming Soon Theme</li> <li>Email support</li> <li>Help center access</li> </ul> </div> <div class="card-footer py-3"> <a type="button" class="w-100 btn btn-lg btn-primary" href="/tenant/signup?RecipeName=silver">Sign up for Silver</a> </div> </div> </div>
- For Gold plan, In
Raw Htmlcontent replace<!-- gold plan here -->with following html
Gold Plan
$29.99/mo
- Everything in Silver Plan, Plus
- Blog Theme
- Import/Export Content
- SEO, Facebook and Google Authentication
<div class="col"> <div class="card mb-4 rounded-3 shadow-sm"> <div class="card-header py-3"> <h4 class="my-0 fw-normal">Gold Plan</h4> </div> <div class="card-body h-100"> <h1 class="card-title pricing-card-title"> <span class="monthly">$29.99<small class="text-muted fw-light">/mo</small></span> </h1> <ul class="list-unstyled mt-3 mb-4"> <li>Everything in Silver Plan, Plus</li> <li>Blog Theme</li> <li>Import/Export Content</li> <li>SEO, Facebook and Google Authentication </li> </ul> </div> <div class="card-footer py-3"> <a class="w-100 btn btn-lg btn-primary" href="/tenant/signup?RecipeName=gold">Sign up for Gold</a> </div> </div> </div>
- For Platinum plan, In
Raw Htmlcontent replace<!-- platinum plan here -->with following html
Platinum Plan
$59.99/mo
- Everyting in Gold Plan, Plus
- Agency Theme
- Forms and Workflow
- Twitter, Github and Microsoft
- Two factor Auth
- Admin Templates
<div class="col"> <div class="card mb-4 rounded-3 shadow-sm"> <div class="card-header py-3"> <h4 class="my-0 fw-normal">Platinum Plan</h4> </div> <div class="card-body h-100"> <h1 class="card-title pricing-card-title"> <span class="monthly">$59.99<small class="text-muted fw-light">/mo</small></span> </h1> <ul class="list-unstyled mt-3 mb-4"> <li>Everyting in Gold Plan, Plus</li> <li>Agency Theme</li> <li>Forms and Workflow</li> <li>Twitter, Github and Microsoft</li> <li>Two factor Auth</li> <li>Admin Templates</li> </ul> </div> <div class="card-footer py-3"> <a class="w-100 btn btn-lg btn-primary" href="/tenant/signup?RecipeName=platinum">Sign up for Platinum</a> </div> </div> </div>
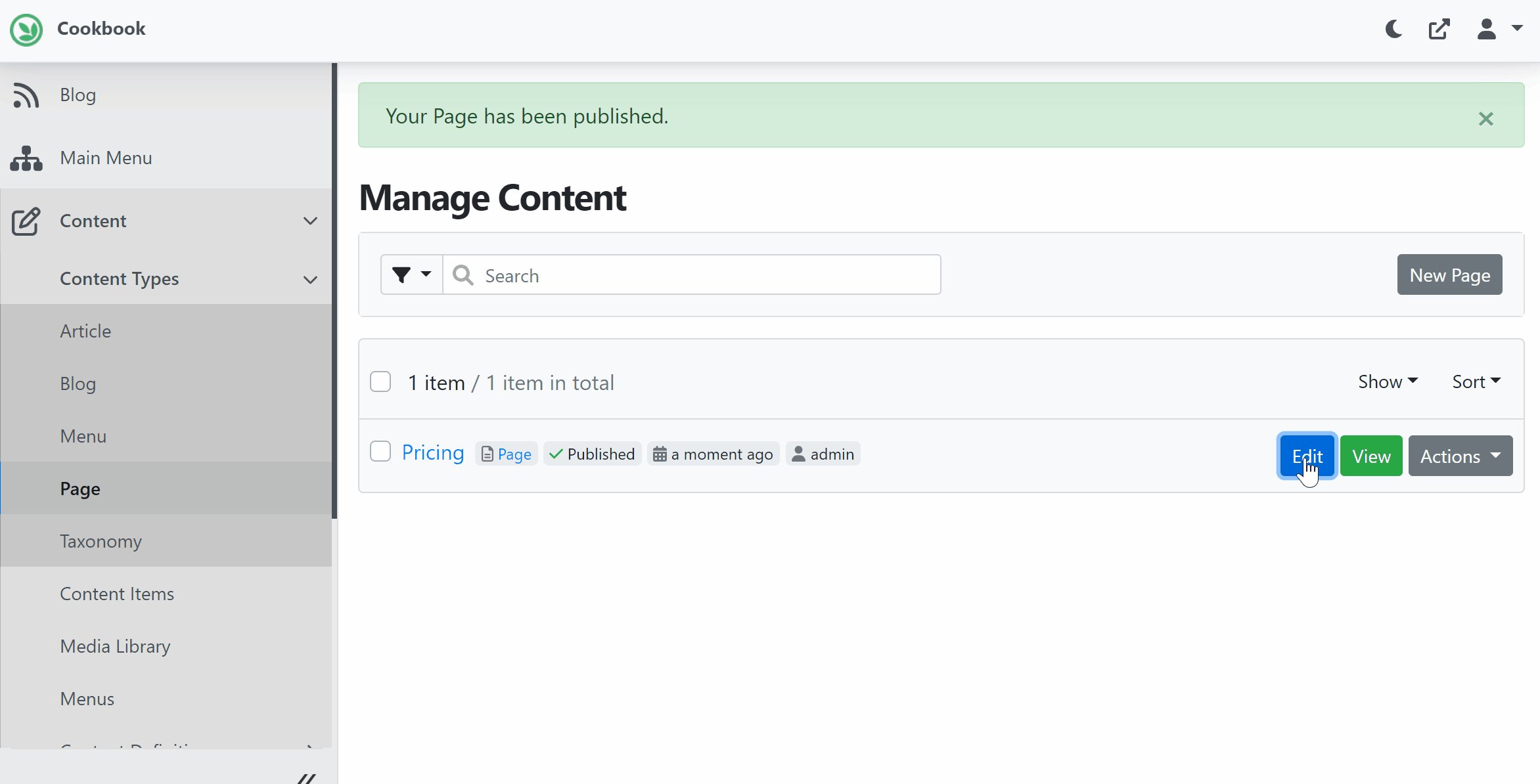
Click on Publish to Publish the Page.

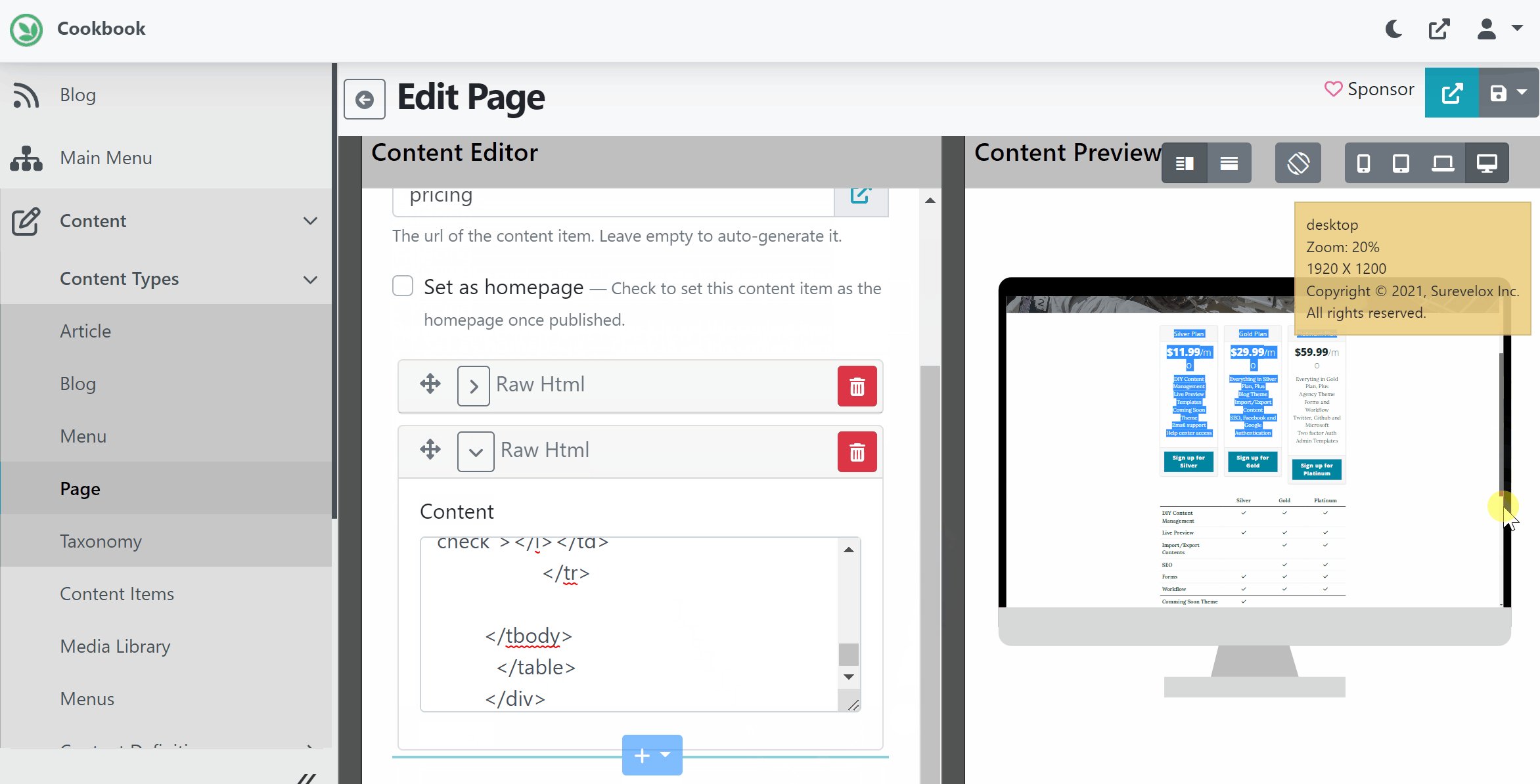
- To create feature comparison table add another
Raw Htmlwidget and add following content
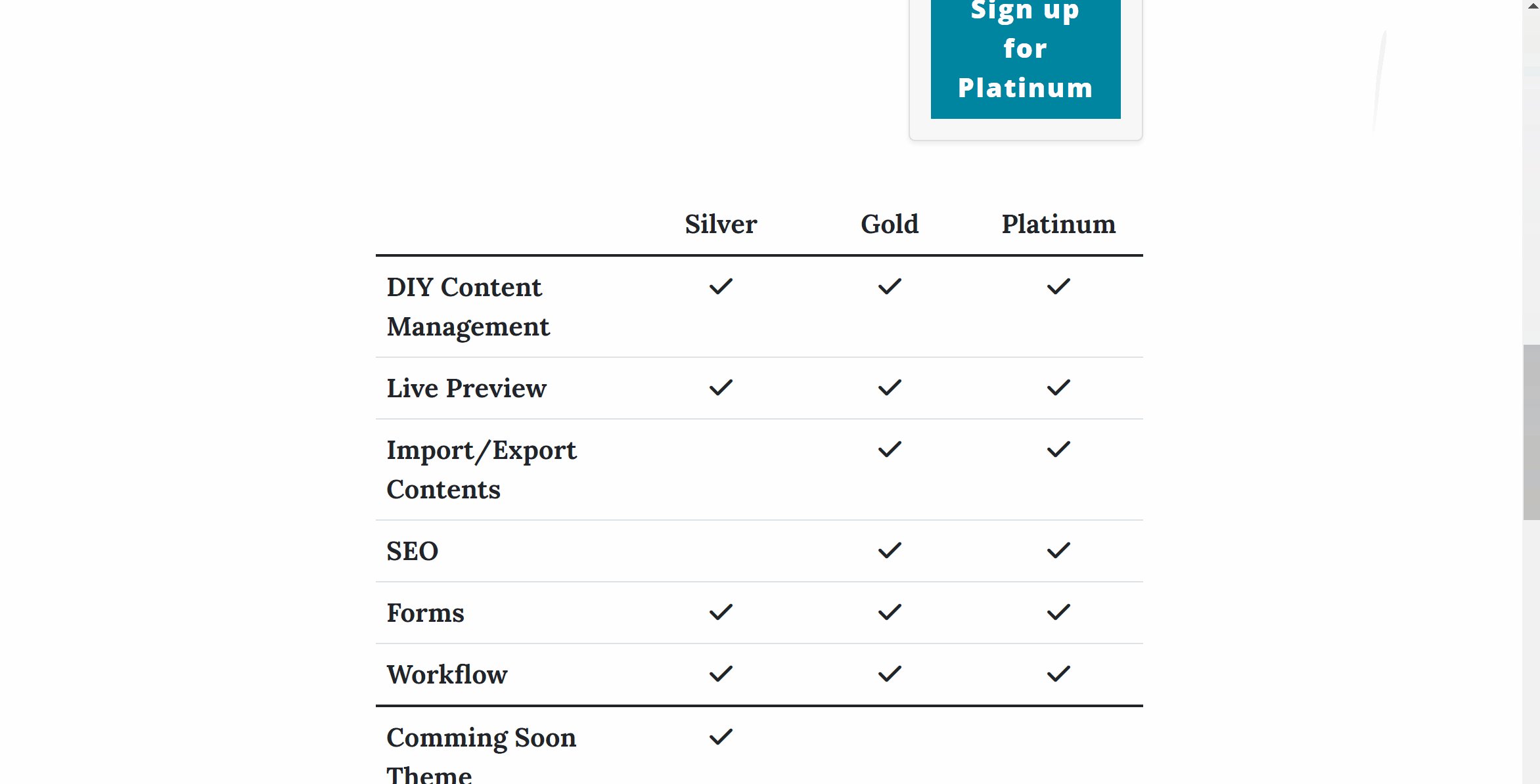
| Silver | Gold | Platinum | |
|---|---|---|---|
| DIY Content Management | |||
| Live Preview | |||
| Import/Export Contents | |||
| SEO | |||
| Forms | |||
| Workflow | |||
| Comming Soon Theme | |||
| Blog Theme | |||
| Agency Theme | |||
| Templates | |||
| Admin Templates | |||
| Facebook Authentication | |||
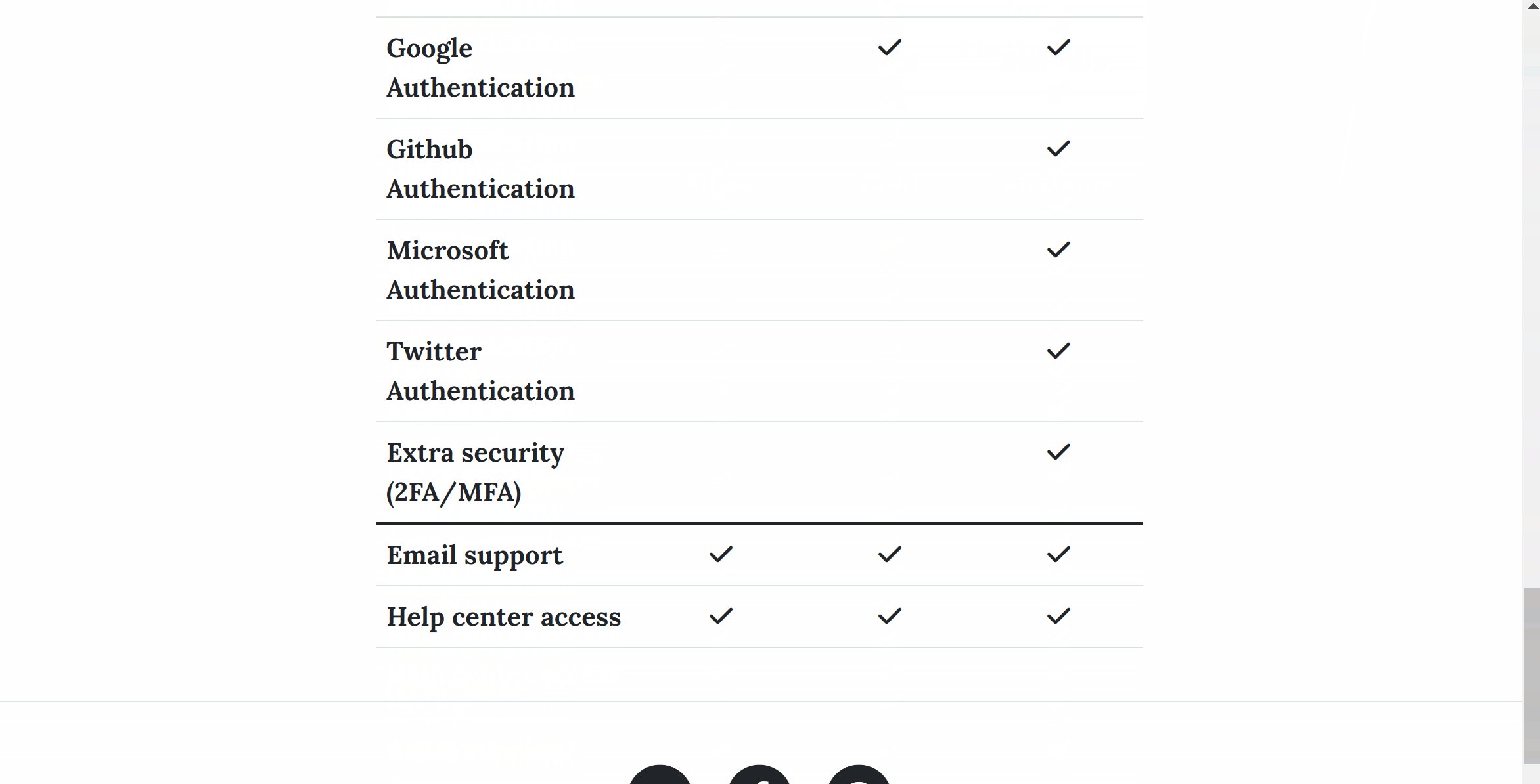
| Google Authentication | |||
| Github Authentication | |||
| Microsoft Authentication | |||
| Twitter Authentication | |||
| Extra security (2FA/MFA) | |||
| Email support | |||
| Help center access |
<div class="table-responsive flex-grow-1"> <table class="table text-center"> <thead> <tr> <th style="width: 34%;"></th> <th style="width: 22%;">Silver</th> <th style="width: 22%;">Gold</th> <th style="width: 22%;">Platinum</th> </tr> </thead> <tbody> <tr> <th scope="row" class="text-start">DIY Content Management</th> <td><i class="fa-solid fa-check"></i></td> <td><i class="fa-solid fa-check"></i></td> <td><i class="fa-solid fa-check"></i></td> </tr> <tr> <th scope="row" class="text-start">Live Preview</th> <td><i class="fa-solid fa-check"></i></td> <td><i class="fa-solid fa-check"></i></td> <td><i class="fa-solid fa-check"></i></td> </tr> <tr> <th scope="row" class="text-start">Import/Export Contents </th> <td></td> <td><i class="fa-solid fa-check"></i></td> <td><i class="fa-solid fa-check"></i></td> </tr> <tr> <th scope="row" class="text-start">SEO</th> <td></td> <td><i class="fa-solid fa-check"></i></td> <td><i class="fa-solid fa-check"></i></td> </tr> <tr> <th scope="row" class="text-start">Forms</th> <td><i class="fa-solid fa-check"></i></td> <td><i class="fa-solid fa-check"></i></td> <td><i class="fa-solid fa-check"></i></td> </tr> <tr> <th scope="row" class="text-start">Workflow</th> <td><i class="fa-solid fa-check"></i></td> <td><i class="fa-solid fa-check"></i></td> <td><i class="fa-solid fa-check"></i></td> </tr> </tbody> <tbody> <tr> <th scope="row" class="text-start">Comming Soon Theme</th> <td><i class="fa-solid fa-check"></i></td> <td></td> <td></td> </tr> <tr> <th scope="row" class="text-start">Blog Theme</th> <td></td> <td><i class="fa-solid fa-check"></i></td> <td></td> </tr> <tr> <th scope="row" class="text-start">Agency Theme</th> <td></td> <td></td> <td><i class="fa-solid fa-check"></i></td> </tr> <tr> <th scope="row" class="text-start">Templates</th> <td><i class="fa-solid fa-check"></i></td> <td><i class="fa-solid fa-check"></i></td> <td><i class="fa-solid fa-check"></i></td> </tr> <tr> <th scope="row" class="text-start">Admin Templates</th> <td></td> <td></td> <td><i class="fa-solid fa-check"></i></td> </tr> </tbody> <tbody> <tr> <th scope="row" class="text-start">Facebook Authentication</th> <td></td> <td><i class="fa-solid fa-check"></i></td> <td><i class="fa-solid fa-check"></i></td> </tr> <tr> <th scope="row" class="text-start">Google Authentication</th> <td></td> <td><i class="fa-solid fa-check"></i></td> <td><i class="fa-solid fa-check"></i></td> </tr> <tr> <th scope="row" class="text-start">Github Authentication</th> <td></td> <td></td> <td><i class="fa-solid fa-check"></i></td> </tr> <tr> <th scope="row" class="text-start">Microsoft Authentication</th> <td></td> <td></td> <td><i class="fa-solid fa-check"></i></td> </tr> <tr> <th scope="row" class="text-start">Twitter Authentication</th> <td></td> <td></td> <td><i class="fa-solid fa-check"></i></td> </tr> <tr> <th scope="row" class="text-start">Extra security (2FA/MFA) </th> <td></td> <td></td> <td><i class="fa-solid fa-check"></i></td> </tr> </tbody> <tbody> <tr> <th scope="row" class="text-start">Email support</th> <td><i class="fa-solid fa-check"></i></td> <td><i class="fa-solid fa-check"></i></td> <td><i class="fa-solid fa-check"></i></td> </tr> <tr> <th scope="row" class="text-start">Help center access</th> <td><i class="fa-solid fa-check"></i></td> <td><i class="fa-solid fa-check"></i></td> <td><i class="fa-solid fa-check"></i></td> </tr> </tbody> </table> </div>
Finally click on Publish to Publish the Page.

# Add to Main Menu
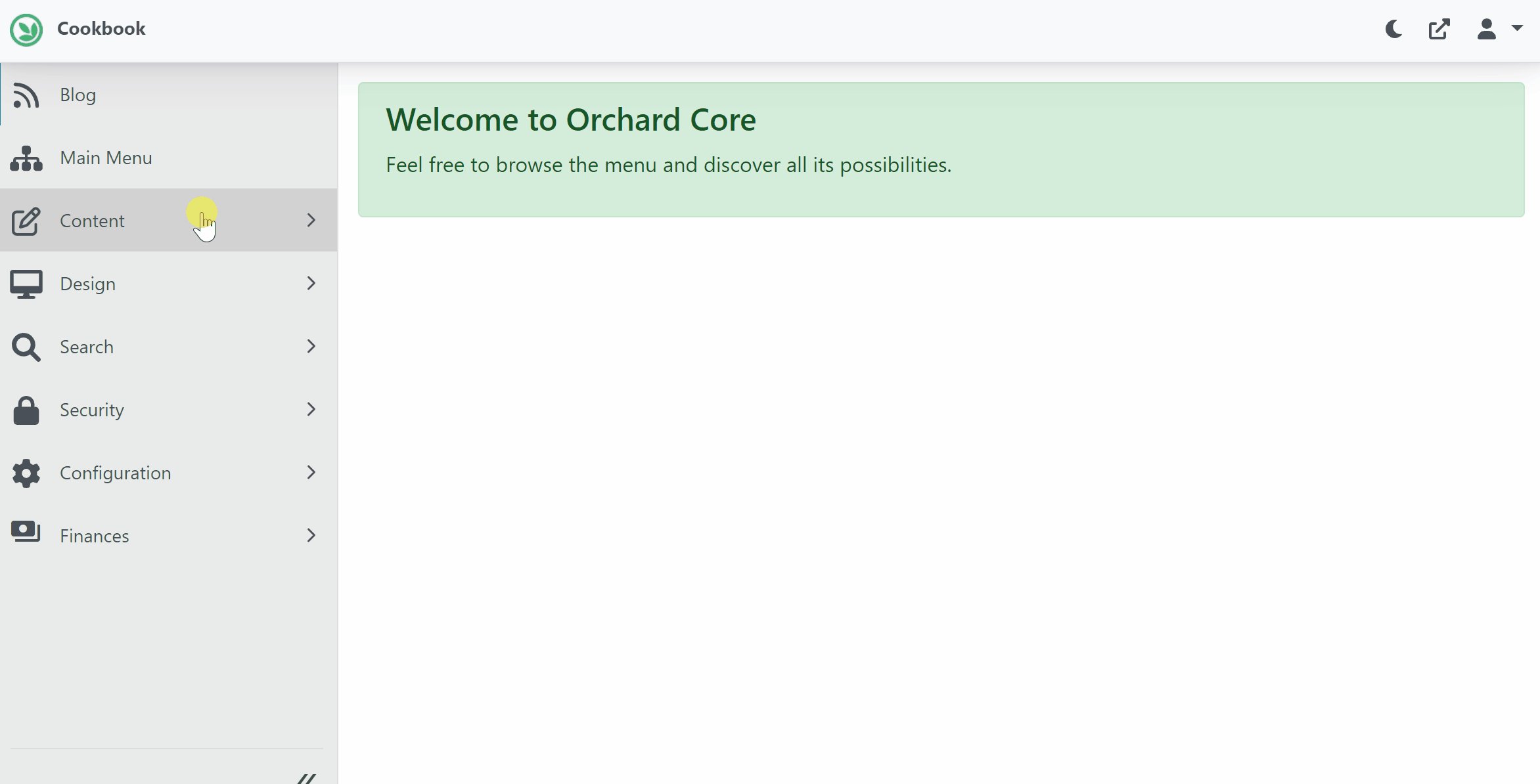
After publishing the Pricing page, next step is to add it's link to the Main Menu. While Logged in as administrator, go to the admin dashboard, Using the navigate menu go to Content > Menus.
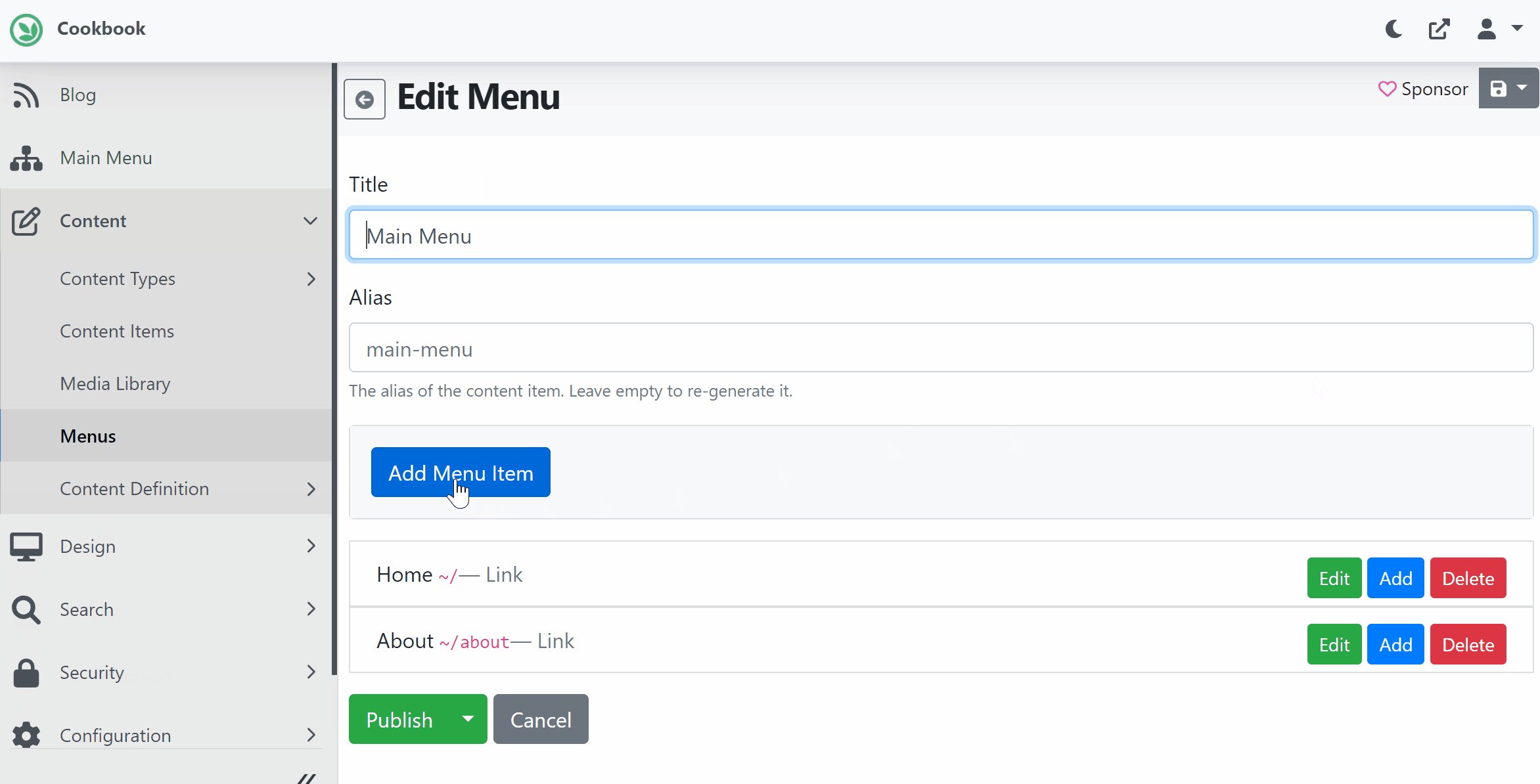
In the Menu list page, Look for Main Menu and click on Edit button.
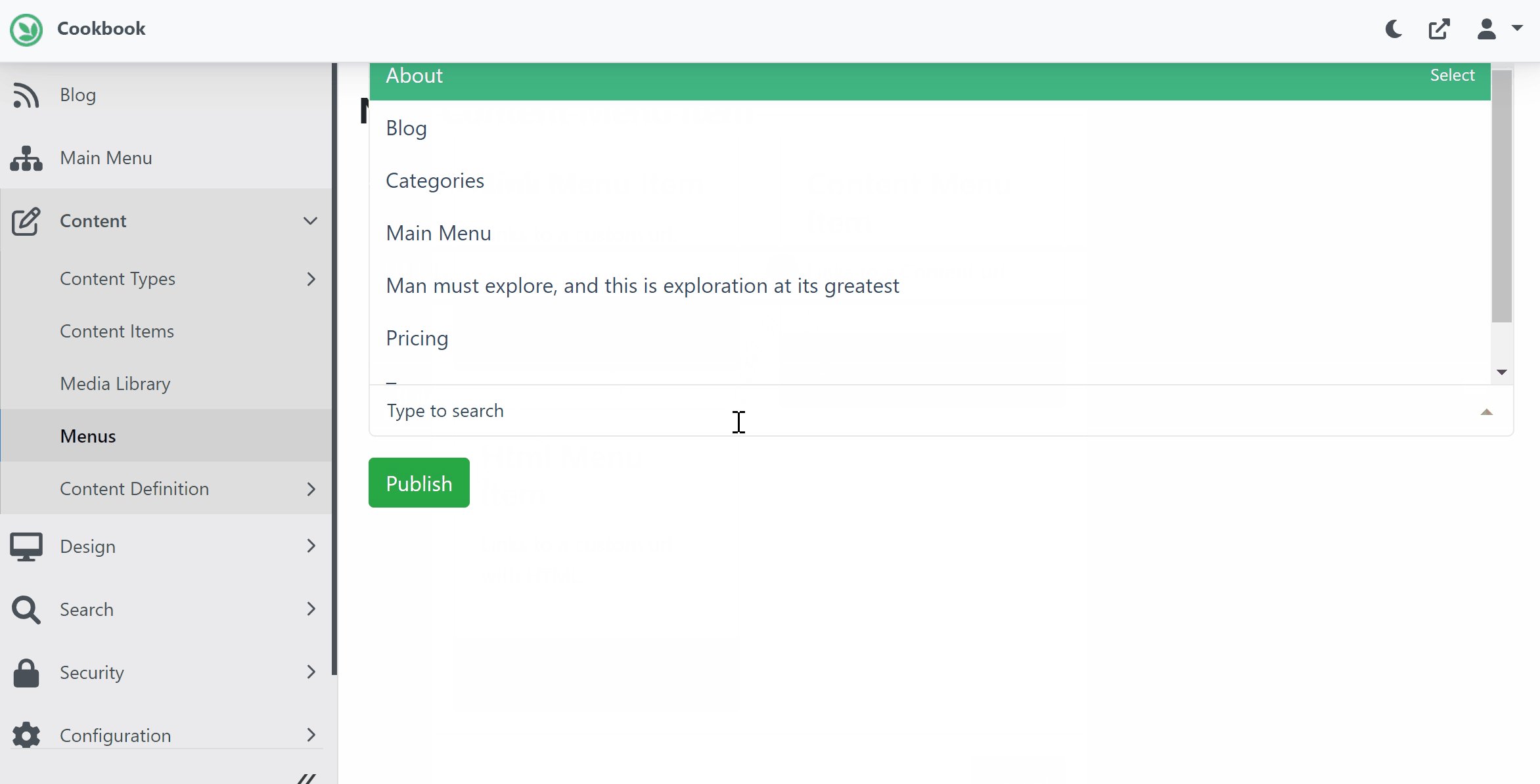
On Edit Menu page, click on Add Menu Item and add Content Menu Item.
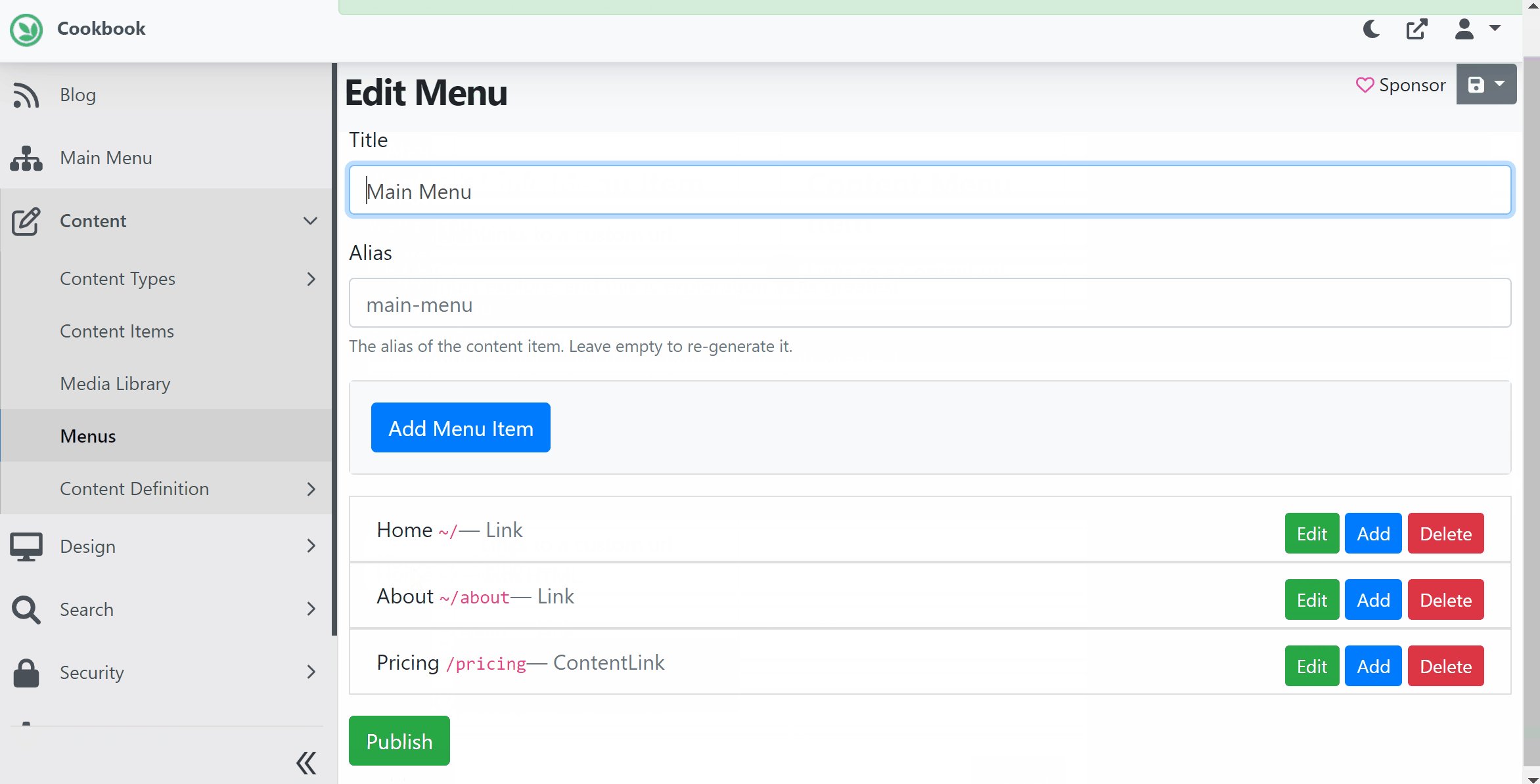
Give it a name Pricing, and select the Content Item Pricing and Publish.


# Recipes
# Create silver.recipe.json
From workspaceroot navigate to cookbook.web directory. Create a directory Recipes. Inside Recipes directory, create silver.recipe.jsonfile. Add following recipe content.
- This Recipe will create ComingSoon site.
- Enable Licensing and DevicePreview modules.
- Disable
Deploymentfeature.
{
"name": "silver",
"displayName": "Silver Plan",
"description": "Recipe for Silver Plan",
"author": "Surevelox Inc",
"website": "https://www.surevelox.com",
"version": "1.0",
"issetuprecipe": "true",
"categories": [ "Content Management" ],
"tags": [ "plan", "hidden" ],
"variables": {
},
"steps": [
{
"name": "recipes",
"Values": [
{
"executionid": "comingsoon001",
"name": "ComingSoon"
}
]
},
{
"name": "feature",
"enable": [
"Surevelox.OrchardCore.Licensing",
"Surevelox.OrchardCore.DevicePreview"
],
"disable": [
"OrchardCore.Deployment"
]
}
]
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
# Create gold.recipe.json
Create gold.recipe.jsonfile and Add following recipe content.
- This Recipe will create Blog site.
- Enable Licensing and DevicePreview modules.
{
"name": "gold",
"displayName": "Gold Plan",
"description": "Recipe for Gold Plan",
"author": "Surevelox Inc",
"website": "https://www.surevelox.com",
"version": "1.0",
"issetuprecipe": "true",
"categories": [ "Content Management" ],
"tags": [ "plan", "hidden" ],
"variables": {
},
"steps": [
{
"name": "recipes",
"Values": [
{
"executionid": "blog001",
"name": "Blog"
}
]
},
{
"name": "feature",
"enable": [
"Surevelox.OrchardCore.Licensing",
"Surevelox.OrchardCore.DevicePreview",
"OrchardCore.Facebook",
"OrchardCore.Facebook.Login",
"OrchardCore.Google.GoogleAuthentication",
"OrchardCore.Seo"
]
}
]
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
# Create platinum.recipe.json
Create platinum.recipe.jsonfile and Add following recipe content.
- This Recipe will create Agency site.
- Enable Licensing and DevicePreview, TwoFactorAuth modules.
- Enable Facebook,s Google, Microsoft, Github, Twitter Authentication
- Enable Seo, Admin Templates.
{
"name": "platinum",
"displayName": "Platinum Plan",
"description": "Recipe for Platinum Plan",
"author": "Surevelox Inc",
"website": "https://www.surevelox.com",
"version": "1.0",
"issetuprecipe": "true",
"categories": [ "Content Management" ],
"tags": [ "plan", "hidden" ],
"variables": {
},
"steps": [
{
"name": "recipes",
"Values": [
{
"executionid": "agency001",
"name": "Agency"
}
]
},
{
"name": "feature",
"enable": [
"Surevelox.OrchardCore.Licensing",
"Surevelox.OrchardCore.DevicePreview",
"Surevelox.OrchardCore.TwoFactorAuth",
"OrchardCore.AdminTemplates",
"OrchardCore.Facebook",
"OrchardCore.Facebook.Login",
"OrchardCore.Google.GoogleAuthentication",
"OrchardCore.Seo",
"OrchardCore.Microsoft.Authentication.MicrosoftAccount",
"OrchardCore.Microsoft.Authentication.AzureAD",
"OrchardCore.GitHub.Authentication",
"OrchardCore.Twitter",
"OrchardCore.Twitter.Signin"
]
}
]
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
Congratulations! You have completed designing Plans and Recipes.
What's Next
Go to next section Design Tenant Registration.